SEO 101: The 5 Parts of Your Site You Should Keyword Optimize
https://blog.hubspot.com/
Lisa Toner | @lisatoner13
SEO can sometimes feel like it stands for “Something Extremely Obscure,” especially for busy marketers who just don’t have the time to sit down and figure it all out. There are endlessGoogle algorithm updates to stay on top of to ensure we’re always showing up in search results for our target keywords, but as marketers, we don’t always have time to keep up with those ever-changing rules.
But there’s good news! There’s one simple rule of thumb that remains a tried-and-tested technique for SEO success: optimizing your website with relevant and targeted keywords. By having a well-optimized site, you’ll start to see results like an improved quality of visitor, higher conversion rates, and in the end — more closed customers.
Download our free on-page SEO template here to help you plan and organize your keyword strategy.
My colleague Rachel Sprung wrote an awesome blog post recently about how to research what keywords you should be using in your inbound marketing, which is a great place to start. For this article, I’m going to talk about how to add those keywords to your website once your research is complete. This article is appropriate for anyone just getting started with SEO, or adjusting their keyword strategy.
Start With a Site Audit
Once you’ve identified the keywords you’re going to target, you need to start adding them to your site. The methodology I’m outlining is one to keep with you as you add new site content in the future — but is also good for a one-time SEO overhaul.
The first step in this process is to identify which pages should target which phrases. This is a good time to do an audit of your site pages, which will surface any other issues you may have, like duplicate content. (You can learn more about why duplicate content is bad for your SEO and how to fix it in our SEO video tip series here. The experts over at Dejan SEO will bring you through the steps of performing your own SEO site audit.) But if you’re looking for the quick and dirty, here’s what you can do:
- Export all your site pages into an Excel spreadsheet.
- Sort by the most frequently visited pages.
- Decide which keyword category each one falls into, and add that category into a column beside the page name.
- Add another column in your spreadsheet to add more specific keywords that you want to add to that page. Keep in mind that they must be relevant to the content on that page, as well as terms your target audience would be searching for.
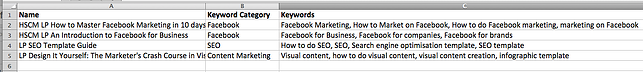
Here’s an example of what this might look like:

Once you’ve completed this process for all of your pages — or at least the most important ones if you have a ton of pages — you can jump into your site to start adding keywords.
Start Adding Keywords to Your Site
When optimizing your site for new keywords, you need to include those keywords on your site. (Duh, right?) Here are some of the most important places to optimize for your chosen keywords on your site:
- Titles
- Descriptions
- Headings and Content
- Image file names
- URLs
If you haven’t optimized these sections of your site in the past, you have some work to do — but make your life easier by starting on the pages that get the most traffic. Then, as you create more pages, be sure to optimize as you go.
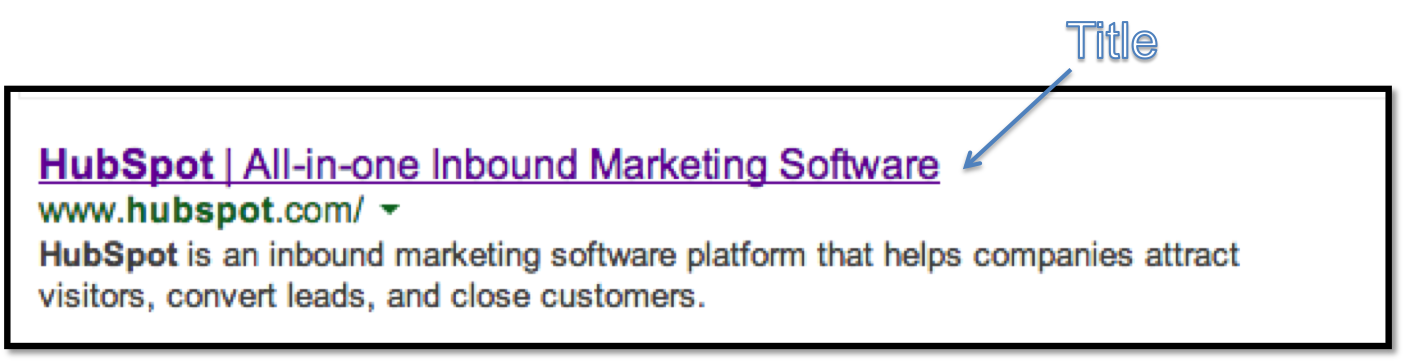
Titles
Titles are shown in the browser tab and search results, and have a direct impact on searcher clickthrough rates (CTRs) and search rankings. When writing a title, try to keep it below about 65 characters, and include one of your target keywords or phrases so it’s easier for searchers to identify that your results are relevant to other query.

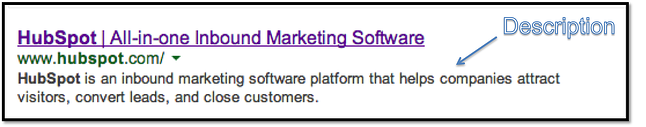
Descriptions
Descriptions are also shown in search results and can help increase CTR — but remember that nowadays, they don’t have a direct impact on rankings. They exist to tell searchers why they should click on your result. Use one of your target keywords or phrases in your meta description so they know your content is relevant to their query, but make it attractive to the viewer, too. This is great real estate for selling the benefits of clicking through to that page’s content.

Bonus: You can use this cool tool from Dejan SEO to preview what your search result would look like before deciding on what description to use.
Headings and Content
It’s important to use your keywords in your headings and content, as visitors are much more likely to stay on a page if they can see the terms they had searched for on it. However, it’s critical you use these keywords naturally — so write for readers first, not search engines.
Using keywords in your content is also used by Google as a ranking factor, so doing this can help improve your SERP placement. Although you should include keywords in multiple locations across your site, you should also avoid over-using keywords for the sake of SEO. If they’re used too frequently, it can appear manipulative and result in your site being demoted in search results. And hey, no one wants to read content like that, anyway.
Image Titles and Alt Text
You can also look at including keywords in a natural way in your image titles and alt text. This seems minor — and it isn’t going to impact your search rankings as much as other things on this list — but it helps Google find your site in image searches, improves accessibililty for people with poor vision using screen readers, and is also used as a minor search ranking factor.
Again, rather than adding keywords to image titles and alt text for the sake of SEO, try and be as accurate and descriptive as possible with your images.
URLs
It’s a good idea to include keywords in your URL if they accurately describe the page contents. This is particularly important for businesses that do a lot of blogging — there’s a huge opportunity to optimize your URLs on every post you publish, as every post lives on its own unique URL.
But beware — search engines will penalize exact match domains that are keyword stuffed. So if you’re thinking of starting up arizonerealestaterealtorsinarizona.com, think again. Keep it to businessname.com/topic-topic, and you should be fine.
Avoid Search Penalties
There are a couple of things you should also avoid when optimizing your site for keywords, so be careful of the following sketchy SEO practices some people (mind-bogglingly) still use:
1)Never hide keywords. Whether by using the same color background as you do for the text, hiding them behind images, or off to the side using CSS. (I know, I can’t believe I have to say it.) Doing this is not approved by search engines and can result in penalties, and just simply won’t be effective.
2)Avoid keyword stuffing. Avoid stuffing keywords in titles, headings, descriptions page content, and URLs. This appears spammy and is not approved by search engines.
3) Don’t force keywords where they don’t belong. This isn’t quite the same as stuffing a lot of keywords into a post. This is more about not forcing a keyword in — even if it’s just one — if it doesn’t belong, contextually. (Note: If you can’t figure out a place to put a keyword in a piece of content, it’s often a sign the content isn’t that well-aligned with what your personas need, anyway.)
You’re a busy marketer with a lot of things on your plate. SEO need not fall to the bottom of your priority list because of a lack of knowledge, or worse — fear you’re doing it wrong. The most important thing to consider is your visitor’s user experience. Think about them first, and search engines second, and you’ll be alright.
If you want to perform your own SEO site audit, you can get this tip along with six others in ourSEO: Bite-Sized video tip series. The guys over at Dejan SEO live and breathe this stuff, so we thought there was no one better to teach us on the subject.