Web Presence Analysis: How Visible is Your Business?
/0 Comments/in Internet News, Internet Speed, Marketing, SEO, WordPress/by Bruce QuirozGet a faster, more secure website: update your PHP today
/0 Comments/in Internet News, Internet Speed, Security, WordPress/by Bruce QuirozWooCommerce 3.6 has arrived!
/0 Comments/in E-Commerce, Internet News, WordPress/by Bruce QuirozAPRIL 17, 2019/TIMMY CRAWFORD – https://woocommerce.wordpress.com
Today we are excited to announce the availability of WooCommerce 3.6. The latest release of WooCommerce has been in development since November 2018, and during that time, 3.6 has had 2279 commits from 122 contributors.
3.6 is a “minor” release; this version should be backwards compatible with sites running versions of WooCommerce greater than or equal to 3.0. We do of course recommend ensuring your extensions and themes are compatible before upgrading, and making backups for peace of mind —please see this guide for more details.
Product Blocks
For store operators and builders, one of the biggest additions in WooCommerce 3.6 is the introduction of our new Product Blocks for the WordPress block editor.
For all sites running WordPress 5.0 or higher, you will have access to build rich landing pages using the following blocks now available in WooCommerce 3.6:
Products by Category
Best Selling Products
Hand-picked Products
Newest Products
On Sale Products
Top-Rated Products
Products by Attribute
Featured Product
To learn more about what you can do with the new Product Blocks, and how developers can customize them, check out this post.
Performance Improvements
Customers and Store Owners will experience a noticeably faster experience due to extensive performance enhancements that improve both admin and frontend page load times. For full details around the performance enhancements that are available in 3.6, please be sure to read our developer post which takes a deep dive into the technical side of things.
A few quick highlights of the improvements on the front-end for sites running WooCommerce 3.6 are:
A 62% improvement in the load time when ordering and filtering products
Reduced overall load time by bypassing inactive webhooks
Reduced the load time for pages with category or product attribute lists
Reduced load time of product pages with attributes
Additional Updates
In addition to the new Product Blocks and Performance Improvements, you will find the following enhancements in WooCommerce 3.6:
The ability to increase/decrease stock options via the bulk edit form.
Accessibility improvements on the shop order-by selector.
When adding/editing/deleting items manually from orders, the corresponding product stock will be updated to reflect the event, and an order note will also log the action.
Added suggestions for official extensions.
Store attribute values as post_excerpt for variations to support easier searching for variations.
Customer notes containing URLs now automatically converts to clickable links.
Allow states in zones to be searched by country name.
Added registration success notices to account pages.
Beyond these enhancements, the release also contains some tweaks, new hooks and various fixes – all of which you can find out about in the readme.
Upgrading to 3.6
3.6 is a minor update and should be compatible with sites running any version of WooCommerce greater than or equal to 3.0. We still recommend testing and backing up prior to upgrading just to be safe.
Note: There are a few post-update database upgrade routines that need to run after updating. These may run for a while if you have a large amount of data in your database. On very large databases we recommend running the upgrade routine with the WP CLI command wp wc update instead of through the admin interface.
If you’re a developer and missed the beta and release candidate (RC), the following information may be useful:
Deprecated in 3.6
wc_get_min_max_price_meta_query – removed in favour of lookup tables which remove the need to filter via post meta.
Term meta helper functions – deprecated in favour of WP core term meta functions such as https://developer.wordpress.org/reference/functions/get_term_meta/. These have not been needed since WP 4.4.
WC_Country::load_country_states – States are now loaded on the fly as needed.
WC_Cache_Helper::delete_version_transients – Transients are now versioned within the value negating the need for cleanup.
WC_Background_Updater – We’ve switched updates to the ActionScheduler queue.
Simplify Commerce – This gateway has been deprecated for several years and hidden in the UI. The code has now been removed.
Template File Changes in 3.6
File Changes
content-product.php Passing $product to wc_product_class() to avoid re-read of product
content-single-product.php Passing $product to wc_product_class() to avoid re-read of product
single-product-reviews.php Support for wc_review_ratings_enabled()
cart/cart-shipping.php Verbiage changes
checkout/form-billing.php Update _e usage to esc_html_e
checkout/form-shipping.php Update _e usage to esc_html_e
emails/admin-cancelled-order.php Copy reworded, double escape fix
emails/customer-note.php Made note clickable
global/form-login.php Updated order of remember me and submit buttons.
global/quantity-input.php w3C validation fixes
loop/orderby.php Added aria label.
loop/rating.php Star rating bug fix.
myaccount/form-edit-address.php Added names to nonces, setting country value bug fix
myaccount/form-login.php Added actions woocommerce_before_lost_password_form and woocommerce_after_lost_password_form
order/form-tracking.php PHPCS
single-product/product-attributes.php Added filter woocommerce_display_product_attributes to give full control of output
single-product/rating.php wc_review_ratings_enabled() support
single-product/review-rating.php wc_review_ratings_enabled() support
How 3.6 was tested
3.6 beta was released on March 15th 2019 and remained in beta until the RC on March 28th 2019. During this time we:
Tested internally, tested our own extensions and themes.
Tested popular premium themes.
Did some managed updates for actual customers on staging sites to pick up on any conflicts or bugs before the public release.
Tested and updated WooCommerce.com itself to be running 3.6.
Internet Statistics For 2019
/0 Comments/in Internet News, Marketing, SEO, WordPress/by Bruce QuirozArticle originally from:
https://thewebtier.com/web/internet-statistics-for-2019/
We are in 2019 and the Internet is growing faster than anyone would’ve imagined. As of now, there’s 4.1 billion people with access to internet out of a total population of 7.5 billion.
The Internet has literally changed the way we live our lives. It has changed the way we interact with one another and it has become our favourite communication channel. Almost everything we do in real life has an exchange in one way or another with the internet. Buying a pizza, buying a laptop, renovating a house, sharing special moments with our family and friends and even daily communicating with our loved ones.

How to Write Copy that Google Loves
/0 Comments/in Frontpage Article, Marketing, SEO, Typography, WordPress/by Bruce QuirozErin Huebscher | February 1, 2019 BY: Namecheap.com
93% of online experiences begin with a search engine.
This statistic isn’t meant for shock value. Rather, it’s meant to emphasize just how much our everyday lives rely on search engines such as Google to supply us with useful and relevant content.
And, because Google’s entire existence is built around creating an index of all the world’s information and making it accessible to all, it’s no wonder why they value content that real people (aka their customers) are looking for.
As a writer, however, the question remains: how do you write copy that Google loves—or put another way, how do you optimize it for search engines?
An SEO Refresher
Search Engine Optimization, aka SEO, is that ubiquitous term people in the industry just love to throw around.
“It’s just not SEO-friendly enough…”
“I think we need more SEO.”
“Are you taking into consideration SEO?”
Without getting too technical, Moz describes SEO as the practice of increasing the quality and quantity of traffic to your website through organic search page results (SERPs). And when we say “organic,” we don’t mean Whole Foods-organic. Organic traffic simply refers to any sort of traffic that you don’t have to pay for. Meaning? That traffic comes naturally.

In order to receive this “natural” traffic, your copy needs to be optimized. In fact, the better optimized your website copy is, the better Google ranks your website in their organic search page results. So, using SEO means you’re doing everything you can to make sure that your website ranks higher on that neverending list of page results.
But why does optimizing your copy actually matter? Because you’ll receive more clicks, more shares, more likes, more engagement, and you guessed it, more conversions.
SEO Copywriting v. “Normal” Copywriting
Make no mistake, writing copy for the web is nothing short of an art form; an art that undoubtedly requires talent but most importantly, the ability to write optimized content that resonates with users. Remember, even if you’ve written fantastic copy, if no one can find your website, then all those beautiful words of yours will be hidden from view.
To clarify the difference between SEO copywriting and “normal” copywriting, Namecheap’s Senior SEO Content Manager Kevin Church eloquently sums it up:
“With ‘normal’ copywriting for an article or print ad, you’ve probably already got the audience’s attention in some way or another—it’s in a magazine they read, there’s an attractive image, etc.—but with SEO copywriting, you have to think about how they’re going to find your piece through Google or another search engine. You’ll want to do keyword research and create a strong outline based on actual interest versus what you think readers want.”
More on keywords later but in essence, SEO copywriting is primarily driven by metrics, meaning you’re specifically creating content to attract search engine traffic while at the same time appealing to your users.
As Liam Barrett, Namecheap’s On-Page SEO Specialist, explains:
“The best copywriters use the best of both worlds. For example, ‘normal’ copywriting can tell a great story and keep a user engaged, but may not reach the correct audience. By adding SEO research into your content, you can refine your content to get more visibility.”
Prioritize Keyword Research
If you really want the copy you write to rank well in Google, you’ll have to roll up your sleeves and do a little research—keyword research.
Think of it sort of like preparing for a first date with someone you really like. You tend to do your homework before meeting them, don’t you? It’s the same rationale with keywords. Knowing which ones will pique your audience’s (ahem, date’s) interest and take notice of you.
Proper keyword research ultimately means understanding your audience. More specifically, it’s knowing what they need and/or what particular problems they’re they looking to solve. When doing keyword research you may notice that people describe their problems in a variety of ways.
For example, let’s say you’re looking for an inexpensive hotel in Italy. While you may type in, “cheap Italian hotels” others may search for, “inexpensive places to stay in Italy” or “affordable accommodation in Tuscany.”
If you can begin to understand and anticipate which words/phrases your readers are most likely to use to describe their problems or queries, you’re well on your way to writing more compelling copy (and ranking higher in Google). Quicksprout, an online marketing resource, does a great job of identifying what keyword research can reveal to you.

Now that you know the importance of keyword research, it’s time to make keyword research tools your best friend.
Rand Fishkin over at Moz gives an excellent tutorial on how discover and prioritize the best keywords. His advice? Don’t limit yourself to one source when searching for keywords. His top picks on the best online keyword tools are: Adwords, Google Suggest, SEMrush, and KeywordTool.io.
Once you’ve got your prioritized list of chosen keywords, try to avoid “stuffing” those keywords throughout your copy. To keep your keywords in check, Barrett recommends wordcounter.net, which is a helpful tool to ensure you’re not over or under optimizing your written content.
Headlines Count
“When you have written your headline, you have spent eighty cents out of your dollar.”
–David Ogilvy
Headlines should always be what attracts your users’ attention, encouraging them to click and read more. A mediocre headline, accompanied by stellar copy, unfortunately, does very little for your click-through-rate (CTR).
This is why successful SEO copywriters write their headlines before writing the rest of their content. As a general rule of thumb, if your headline is clickable, attractive, and under 72 characters, you’ve got yourself a keeper. (Exceeding 72 characters sends the hint to Google that you’re only writing for search-engine purposes, not your users.)
According to Conversion XL, headlines with numbers always work. So, if a numerical figure applies to what you’re writing about, go ahead and include that number in your headline. And, if you happen to use WordPress, Yoast SEOis a fantastic plugin that helps with optimizing your website copy so you’ve got content that not only ranks high in Google but also attracts clicks from potential users.
Write Quality Meta Descriptions
Contrary to popular belief, meta descriptions—snippets of copy that summarize a page’s content in less than 155 characters—are not used for Google rankings. They are, however, used by readers like you to help better understand what topic a website is about.
Using our previous search example regarding cheap hotels in Italy, here’s what a well-written meta description might be written like:
Discover affordable and charming hotels, right in the heart of central Italy. Search and book your inexpensive Italian accommodation with us today!
When you see a meta description that includes the words and phrases you’ve already been searching for, you’re far more likely to click on it since you assume it’s relevant to your search query. And, although there’s no direct correlation between meta descriptions and Google rankings, Google will indirectly reward websites with a high click-through-rate.
What does this mean, exactly? Well, the more people who click on your search result (and read your relevant meta description), the more Google considers your page to be “good,” subsequently moving your position up their ranks. Not a bad deal.
Link It Up
Consider links, both internal and external, as the basic building blocks of your website.

When you link out to other useful sites and pages (including your own), this sends the signal to Google that you value content others create. Doing so aligns with Google’s aforementioned mission of making content accessible to everyone, everywhere.
Church wholeheartedly agrees, especially when it comes to internal linking.“You’ll want to make sure that you link to your new page from other pages on your website.” Meanwhile, Barrett recommends “linking/referencing other articles on your site (with relevant keywords)” and not being “afraid” of adding in some external links.
Thanks to the folks over at Boostability.com, here’s how to recognize what makes a good link.
The Takeaways
As any SEO pro would advise, the best kind of website copy follows the KISS (Keep It Simple Stupid) principle.
This doesn’t necessarily mean your copy has to always be short and sweet. In fact, according to Barrett, lengthy content is encouraged. His advice, however? “Try cutting unnecessary words or sentences and focus on a simple goal or set of keywords.” A helpful tool Church likes to recommend for constructing those easy-to-read sentences and paragraphs is the Hemingway editor.
Writing great SEO copy, Church explains, should ultimately be “invisible,” and naturally incorporates the terms that people type into their search engines, making it both readable and informative.
So, what have we just learned? That the best type of copy resonates andincludes SEO, keyword research is not just a suggestion—it’s mandatory, headlines under 72 characters always score, meta descriptions must be relevant, and linking means you care about awesome content.
Whew. Now, are you ready to make Google fall in love with your words?
The 10 Most Important SEO Strategies For Your WordPress Blog in 2019
/0 Comments/in SEO, WordPress/by Bruce QuirozWordPress 5.0: How and When to Update
/0 Comments/in Business, Security, WordPress/by Bruce QuirozArticle originally posted by https://www.wordfence.com
WordPress 5.0 is being released tomorrow, December 6th. This release contains a major change to the WordPress editor. The new editor, code-named Gutenberg, is a substantial leap forward in functionality. It uses a new block-based system for editing which allows you to embed a wide range of content in your posts and pages, and gives you a lot of flexibility in laying out those blocks on the page.
Once Gutenberg and WordPress 5.0 have stabilized, they will provide long term benefits to WordPress users and the community. But in the short term, this change may introduce challenges for some WordPress site owners. In this post we will discuss a few points that will help you decide when to upgrade to WordPress 5.0, and to formulate a successful strategy for making the transition.
Why is WordPress changing the editor?
The WordPress core development team has been talking about Gutenberg for quite some time. The goal, according to Matt Mullenweg, is “to simplify the first-time user experience with WordPress — for those who are writing, editing, publishing, and designing web pages. The editing experience is intended to give users a better visual representation of what their post or page will look like when they hit publish.”
Overall, we agree that Gutenberg will be a giant leap forward in using WordPress to create content online. But, as Matt stated, the goal is to simplify the experience for the first-time user. For the rest of us who have assembled a number of tools to fill the gaps in the older editor’s shortcomings, this will be a period of adjustment.
Potential Problems With Legacy Plugins and Themes
WordPress has been around for over 15 years, and in that time millions of websites have been created using the current editing framework. Often, sites are created and never updated to more modern themes. There are a large number of abandoned plugins installed on WordPress sites – plugins that are no longer being actively maintained by their developers. No one is testing these abandoned plugins or older themes to see how they will behave with Gutenberg.
Adding to the complexity, many of these sites may be hosted on managed WordPress hosting services that will auto-update to the new WordPress version.
Some WordPress site owners may be unable to effectively edit pages they had previously published. Some may be unable to access their edit screen. There may be server 500 errors or white screens for some users. Or everything may run smoothly, even with legacy plugins and a legacy theme.
With over 60,000 unique plugins in the WordPress plugin directory, it is not feasible to test all of the plugins with the new editor. Actively maintained plugins are, for the most part, being tested by the plugin authors. Abandoned plugins will not have been tested, so it is up to you to test whether WordPress 5.0 will work with these plugins.
The same applies to themes. Many themes are actively maintained by their authors. In other cases, a theme may have been created as a single project for a customer or created for the community and then left unmaintained. These unmaintained themes have not been tested with Gutenberg and WordPress 5.0.
If you do anticipate compatibility problems with WordPress 5.0, you can keep the current WordPress editor by installing the WordPress Classic Editor Plugin. We recommend you do this ahead of time, rather than try to use the new editor with incompatible code. But it’s also worth pointing out that Gutenberg and WordPress 5.0 are a significant step forward in editing power and flexibility. So it is worth investing the time to make your site compatible, modifying it if needed, and then reaping the benefits of a brand new block-based editor.
Will Wordfence work with Gutenberg?
Yes. Wordfence does not interact with the editor, so it will not be impacted by Gutenberg. Our QA team has thoroughly verified that Wordfence is ready for Gutenberg and WordPress 5.0.
Because you do have Wordfence installed, you will receive a notification that WordPress is out of date and requires an update. Please keep in mind that this is no ordinary update. This is a major change to your content management system, and we recommend that if you’re not ready for the new editor, wait to update WordPress. Yes, you will receive security warnings from Wordfence because the basic premise has always been to keep open source software updated. If you are not entirely ready for WordPress 5.0, however, there is no harm in staying on the current version while you get ready.
The current version of WordPress core is 4.9.8. If you remain on this version, you will continue to receive security updates from the WordPress core team. The current policy of the WordPress security team is to back-port security fixes to all auto-update compatible WordPress core versions. That means that all versions of WordPress core will continue to receive security updates all the way back to WordPress 3.7. This is not an open-ended policy and may change in the future.
How do I know if I am ready?
Do you have a testing environment for your website? Have you tried the new Gutenberg editor? Are you using a modern version of PHP? Great, you’ll likely be prepared for WordPress version 5.0. As with all major releases, we recommend updating your test environment first to look for problems.
Look for anomalies with all of your page layouts. It also makes sense to go back in time on your test environment and review older posts and pages to ensure they’re ready for the new editor.
As always back up both your site files and your database prior to any update, especially an update of this magnitude.
If your hosting provider auto-updates
If you’re on managed WordPress hosting, your hosting provider will automatically update WordPress for you. Your managed WordPress provider should be taking backups for you. Check with your hosting provider to see what support they will provide for the new WordPress editor and when they will be updating to WordPress 5.0. Some hosting providers, like Page.ly, are waiting until January of next year to do the update.
If you’re using a page builder or premium theme
If your site uses a page builder like Visual Composer, Divi, Beaver Builder or any other tool that uses shortcodes, check with the developer to ensure that your tool is ready for Gutenberg. Many page builders come bundled with premium themes. You may need to check with your theme developer to ensure that you have the updated versions installed on your sites.
What are the security implications of Gutenberg?
We are not currently aware of any security issues with WordPress 5.0 or Gutenberg. The project is being moved into production at a rapid pace which increases the risk of a security issue emerging, because this reduces the amount of time available for testing and debugging.
At this phase in the evolution of WordPress, there are a large number of security teams globally that have eyes on the code and are actively conducting research to determine if there are vulnerabilities in new WordPress releases. As soon as an issue emerges, our team will react and release a firewall rule in real-time to protect our Premium Wordfence customers.
Once WordPress 5.0 is released, there will likely be a series of smaller releases that will emerge over the following weeks. We recommend that you monitor the official WordPress blog and if they announce a security update, upgrade as soon as possible.
Overall This is Good News
As mentioned above, Gutenberg and WordPress 5.0 are a major leap forward in the evolution of WordPress. Rapid innovation does not come without risk or inconvenience to a such a large user base. Our team is excited to embrace the new WordPress and to use it ourselves. By following our recommendations above, you can reduce the risk of this transition and migrate smoothly into 2019 with a powerful new editor for WordPress.
WHAT’S THE BIG DEAL ABOUT GUTENBERG?
/0 Comments/in Business, WordPress/by Bruce QuirozGutenberg: the biggest name in WordPress right now.
No, not Johannes Gutenberg, the inventor of movable type that led to a printing revolution in 15th century Europe.
When we say Gutenberg, we mean the upcoming WordPress version 5.0 release.
In anticipation of this change, we dug into what Gutenberg will mean to WordPress users and why a change to the editor is the hottest topic in WordPress Land.
What Is Gutenberg, Exactly?
Gutenberg is a redesign of the WordPress WYSIWYG (what you see is what you get) editor. It’s named after the Gutenberg of printing press fame. Like its namesake, the goal is to revolutionize the way we create and distribute content.
While that might not seem like a big deal, keep in mind that we’ve been using pretty much the same TinyMCE Editor (the standard text editor) since WordPress 2.0 launched way back in 2005, and while it works, it’s pretty limited.
With the current editor, it’s pretty simple to create basic content. But as soon as you want to use special layouts or get fancy with your images or other media, it falls apart. As you’ve probably discovered if you’ve ever used WordPress, writing a simple blog post can require you to switch over to HTML to get things to look the way you want.
The good news is that with Gutenberg, all that changes. Rather than create content as one long chunk, Gutenberg will offer you the ability to incorporate “little blocks” of content that will enable more complex layout possibilities. This is truly movable type for the digital age!
Matt Mullenweg, one of the creators of WordPress, describes Gutenberg in this way:
“We’ve taken stabs at this before, if you imagine our previous efforts with post formats – to make it easier to do certain types of media or quote posts or things like that. That whole concept can now flatten to just being a block. Working all that in, it’s bringing things we’ve been thinking about for a very long time in WordPress.”
So at its core, Gutenberg is all about the little blocks.
The Magic of Little Blocks
With Gutenberg, the power of digital design will finally be in your hands as you create content for your website.
You won’t be constrained by long blocks of vanilla text. Instead, you’ll be able to play with lots of different layout options.
Some of the things you’ll be able to do easily with Gutenberg:
- Pull quotes
- Stylized headers
- Easy tables
- Drop Caps
- Clickable table of contents
- Choice of 2-4 responsive columns
- Flexible image styles
- Functional buttons
And the best part? Once you create a stylized content block, you can save it as a reusable block, so you can maintain consistency across your site.
Essentially you’ll start thinking of your articles more like you’re designing a magazine rather than typing a term paper.
Of course, some WordPress themes already have fun magazine layout options. What’s different here is that these options aren’t set by the theme, meaning you’re stuck with a handful of choices for all of your content. You’ll be able to make these decisions for each article or page as needed.
Right now, if you want to do some of the advanced layouts that will come standard with Gutenberg, you have to install a bunch of plugins (which can slow down your site) and use shortcodes (bits of code you insert within straight brackets (which can slow down the process of creation).
Confused? WordPress.org has a great page introducing Gutenberg, with examples of many of the bells and whistles that come with it.
So It’s Like the Divi Theme?
A common misconception about Gutenberg is that it’s trying to make WordPress native code more like Divi. A popular theme framework by Elegant Themes, Divi is a visual page builder that allows you to create content and design simultaneously. With Divi, you choose a basic design and layout and then you can move things around on the page and add new content in a WYSIWYG manner.
With the current version of WordPress, conversely, you create your content in the Dashboard, largely separate from your site design, and then you have to save the content and view it in a preview mode to see how it looks in your chosen theme.
What Gutenberg is (in the first iteration, anyway) is a new content editor as described above, not a new theme or a complete overhaul of the WordPress architecture. In fact, outside of the editor itself, WordPress itself doesn’t change.
As Chris Coyier of CSS-Tricks puts it, “Gutenberg replaces the WYSIWYG, TinyMCE editor with an SPA.” And by SPA, he doesn’t mean a hot tub and massage. In this case, SPA refers to Single Page Application, which allows the browser to update without having to make a bunch of calls to a server, making it fast and responsive.
Because of the way they’re coded in the database, content blocks should also work well with many themes. Coyier assures people that “a WordPress site [created] without Gutenberg won’t have any trouble with it, nor porting it elsewhere.”
Why Gutenberg Is—and Isn’t—a Big Deal Right Now
Gutenberg will introduce us to a new way to create our web content, and that’s huge.
Because of the limitations of the content editor, a WordPress site can look a bit stodgy these days. With Gutenberg, you’ll be able to build much more attractive sites and better integrate different types of content.
While right now Gutenberg is just a new post and page editor, the future for Gutenberg is quite exciting. According to Edwin Toonen on the Yoast blog, the first Gutenberg release is just stage one. Later the developers will create new page templates, and the eventual goal is to have a full visual site builder.
For now, it’s a super exciting time to be a content creator because you’ll have access to all these new options right away. For WordPress developers, they’ll be able to offer clients a wider range of layout choices without having to write a bunch of customizations. And for theme designers, they’ll be able to grab the content blocks to do all kinds of cool design tricks that we can’t even imagine yet!
Just How Worried Should You Be about Gutenberg?
When you depend on software to run your business, it can be a bit terrifying to hear about a major update. That’s true when it’s your accounting software, your social media management tools, and your website.
Gutenberg will be the default editor when WordPress 5.0 is released. Sooner or later you’re going to have to deal with it.
So we understand that you might approach Gutenberg with trepidation, just like you would with any other major WordPress update. If you update, will it break your site? If you just figured out how to use WordPress, will you have to start all over again?
We won’t lie. Gutenberg represents a big change for some people (see our two special cases, below). And even if you’re confident about the launch, it still might take a little time to get used to. That’s why it’s a great idea to play with it before the official release and see what you think.
How You Can Give Gutenberg a Test Drive
Even though we don’t have an official release date for Gutenberg yet, the developers have your back. They want as many people to use the new editor as possible before they release it officially.
And getting it is easy.
If you build websites in WordPress, you may have seen an update to your WordPress Dashboard that invites you to test a beta version of Gutenberg:
You can also download Gutenberg as a plugin and install it on your site.
A caveat: Gutenberg is still considered “beta” software and has some bugs. It may or may not work perfectly with your theme and plugins. We do not recommend installing it on any site for which you don’t have complete database oversight, in case something breaks. We also would caution you against installing it on any important websites such as your main business or blog until the final version is released.
If you want the Gutenberg experience without taking the plunge, check out the live testing site brought to you by Tom Nowell from Automattic (WordPress.com).
Special Case #1: Content Management
As mentioned above, some people may be more affected by Gutenberg than others. Content managers are one group that will almost certainly be impacted. The new editor will force you to change your workflow, and that’s something you should understand before it launches.
In its current iteration, there are a few hiccups in the process of copying text from a Google Doc, for example, and dropping it into the Gutenberg editor, since it places everything as one large block.
You might also experience some funky formatting issues because of the hidden formatting code that comes from Google Docs and Word. For simple documents, this might not be an issue, but if you have a lot of formatting, things might get wonky when you transfer them over.
Until the WordPress developers figure these issues out, here are a couple of options that might help:
- Mammoth .docx Converter is a free plugin that converts .docx files to clean HTML that WordPress can better understand. This is great if you’re used to copying files from MS Word (and you should be using it now!) but can also help with Google Docs if you first save your doc as a .docx file.
- Wordable is software that connects your Google Doc account to your WordPress site, allowing seamless integration. It does have a monthly fee and you have to connect it to both accounts, which may not work in corporate environments.
If all else fails, you can always install a plugin that re-enables the familiar TinyMCE editor.
Special Case #2: Accessibility Issues
Web accessibility is important. People who have limited vision or mobility impairments, or who need assistive technology to use websites, may find Gutenberg unusable.
Accessibility experts and regular users alike have expressed concerns throughout the development and testing process. One of the biggest worries is Gutenberg’s reliance on hover technology, which can be difficult for many people to use effectively (and if you’re using a screen reader, it can be impossible).
Gary Pendergast, one of the lead developers and the person leading the merge of the code into the WordPress core in advance of its general release, recently told WP Tavern:
“While Gutenberg has always aimed to prioritize accessibility, both providing tools to make the block editor more accessible, as well as encouraging authors to publish accessible content, there are still areas where we can improve.”
If accessibility issues concern you, you may wish to review the other articles WP Tavern has published on this topic as well.
When Will Gutenberg Drop?
All signs point to the world meeting Gutenberg this month. According to WP Tavern, the tentative date is November 19, 2018.
Why ‘tentative’? The developers have a series of milestones that they need to reach before the update is ready to release. The developers also need to make sure the release is as stable as possible so that it will have the lowest negative impact on current WordPress users. They already have a backup release date in January in case they can’t get all of their proverbial ducks in a row for a November release.
For the latest updates, you can check out the Gutenberg Times for a better sense of where things stand.
Finally, what do you think about Gutenberg? Are you excited or worried? Have you tried it yet? Please let us know in the comments.
And if you’re not using WordPress on your site yet, be sure to check out EasyWP, Namecheap’s managed WordPress hosting.
What’s New in WordPress 5.0, Plus What to Expect From the Gutenberg Editor
/0 Comments/in Graphic Design Firm, Internet News, WordPress/by Bruce QuirozOriginal Article from: https://themeisle.com – By JOHN HUGHES
Each time a new version of WordPress rolls out, we’re all excited about getting to play with its new features. However, few versions in the past have garnered as much buzz around them as WordPress 5.0 because of these two simple words: Gutenberg Editor.
No, we’re not talking about the German guy from the 1400s. Gutenberg is a complete redesign and re-imagination of the WordPress editor. Once WordPress 5.0 ships sometime later in 2018, the default way that people create content with WordPress will radically change.
Big changes to your favorite platform can be difficult to accept. However, even massively popular platforms such as WordPress need to adapt to the times, or risk losing market share. Gutenberg is a bold leap forward, and it’s not the only update that’s coming up.
WordPress 5.0 will be a bigger jump than recent major updates
If you’ve been using WordPress for a while, then you’ll know how much the platform has changed over time. Even individual updates often bring significant shifts. For example, the 4.9 ‘Tipton’ update enabled users to schedule design changes in the WordPress Customizer so they can go live at later dates, just like post drafts.
WordPress 4.8, on the other hand, brought us plenty of widget updates. For example, if you wanted images in your widgets in the past, you had to add them manually. Now, there are three dedicated media widgets for image, audio, and video files.

However, all the changes we’ve mentioned so far are pretty incremental. They’re useful, but not exactly game-changing. Most WordPress updates have been more about taking small steps forward rather than major leaps – that is, until WordPress 5.0.
What to expect from WordPress 5.0
WordPress 5.0 is kicking “incremental” to the curb with some pretty major changes. The biggest is the aforementioned Gutenberg Editor, which we’ll talk more about in a moment.
But WordPress 5.0 also marks a change to how the platform handles releases. It used to be the case that you could count on getting two major WordPress releases per year, with plenty of mini-updates in the meantime.
Now, the WordPress core team is planning on moving away from that scheduled release model. The idea is that by removing the pressure of predetermined deadlines, the platform will be able to take more significant leaps, and we won’t get updates that feel as though they lack in meaningful content.
Aside from that, here are a few of the other significant changes we’re likely to see once WordPress 5.0 is live:
- The platform’s focus is moving towards a more intuitive site-building experience. WordPress already leads the pack in terms of market share. And by improving WordPress’ site-building functionality, the core team aims to hold that market share against the rise of hosted website builders.
- We’ll see some improvements to the WordPress Rest API. The WordPress Rest APIhelps developers create more feature-rich products by making it easier to send and pull data from your website. This update means developers will be able to more easily create applications using the platform as a framework.
- Building custom themes will become easier. In the past, you needed at least a simple development background to put together a WordPress theme. With Gutenberg, theme creation will become much more accessible thanks to blocks.
- Page builder plugins might lose some relevance. There are a lot of fantastic page-builder tools that you can use with WordPress, some of which rival professional platforms. Gutenberg won’t be a match for them at first, but it might dissuade people from using them in the long run.
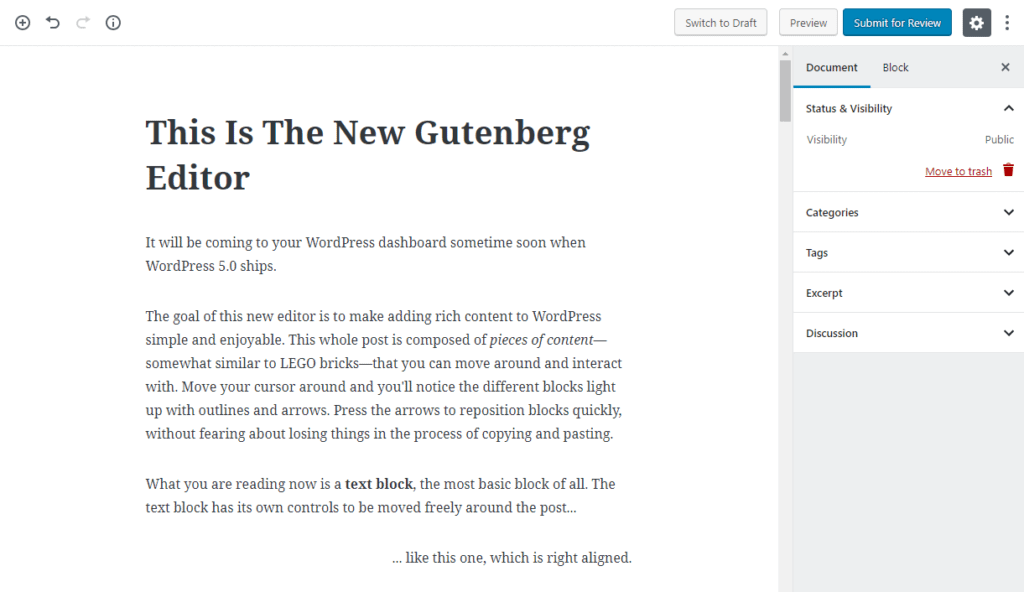
What the Gutenberg editor means for you

The launch of Gutenberg means that you’ll need to get acquainted with a whole new editing experience. Right now, WordPress 5.0 is still poised to ship in 2018, but no one knows exactly when. When that happens, you can expect a lot of activity for a few weeks, as everyone learns to contend with the new editor.
However, you can get a head start and find out exactly what you’re in for. Right now, you can test a beta version of Gutenberg by installing a simple plugin. Or, if you just want to play around with the Gutenberg Editor without installing the plugin, you can use the Frontenberg site:
Author(s): Gutenberg Team
Current Version: 3.8.0
Last Updated: September 12, 2018
For more details about how the editor works, you can check out our complete Gutenberg Editor guide. Keep in mind, though, that there’s still some time before WordPress 5.0 ships, so there are likely to be more changes to the editor.
Gutenberg will affect themes and plugins, too
Aside from your own editing experience, Gutenberg will also bring important changes to a lot of your favorite plugins and themes. For example, we’ll probably see the emergence of a lot of Gutenberg-friendly themes, which will be designed to take advantage of all the new features the editor offers.
Similarly, you’ll see changes with some of your favorite plugins. A lot of plugins interact with the WordPress editor directly, whether that’s to add new functionality or include shortcodes. Those plugins will need to become Gutenberg compatible, unless they want to alienate a large part of their user base. Years from now, it might even be common to find plugins that only support Gutenberg.
When is the WordPress 5.0 release date?
Unfortunately, because of that change in approach we highlighted earlier, we don’t know exactly when WordPress 5.0 will be released.
For now, the official answer is basically “when it’s ready”, which probably won’t be until near the end of 2018 at the earliest.
Get ready because the times they are a-changin’
Each major release of WordPress brings changes to the way we use the platform. However, even before it’s out, we can say with complete certainty that 5.0 will fundamentally change the way most people interact with WordPress because of the Gutenberg Editor.
If you’re old-school, you’ll be able to stick with the classic WordPress editor for the foreseeable future. However, if you plan on adapting, you’ll want to start reading up on how Gutenberg works right away. This will give you a leg up on the competition once WordPress 5.0 is live, and will help you determine which of your themes and plugins may be most affected.